Seit Jahren wird am HTML5 Standard getüftelt, jetzt geht es langsam los. HTML5 bringt zahlreiche Neuerungen und Möglichkeiten für Webseiten-Entwickler und setzt dabei natürlich voraus, dass Browser den neuen Standard ordentlich unterstützen.
Aktuell gibt es noch keinen, der voll fit für HTML5 ist. Wie weit die verschiedenen Browser-Macher mit der Implementierung von HTML5 inzwischen sind, lässt sich mit einem "Online-Test" abchecken. Wired empfiehlt dazu einen Besuch der Webseite www.html5test.com:

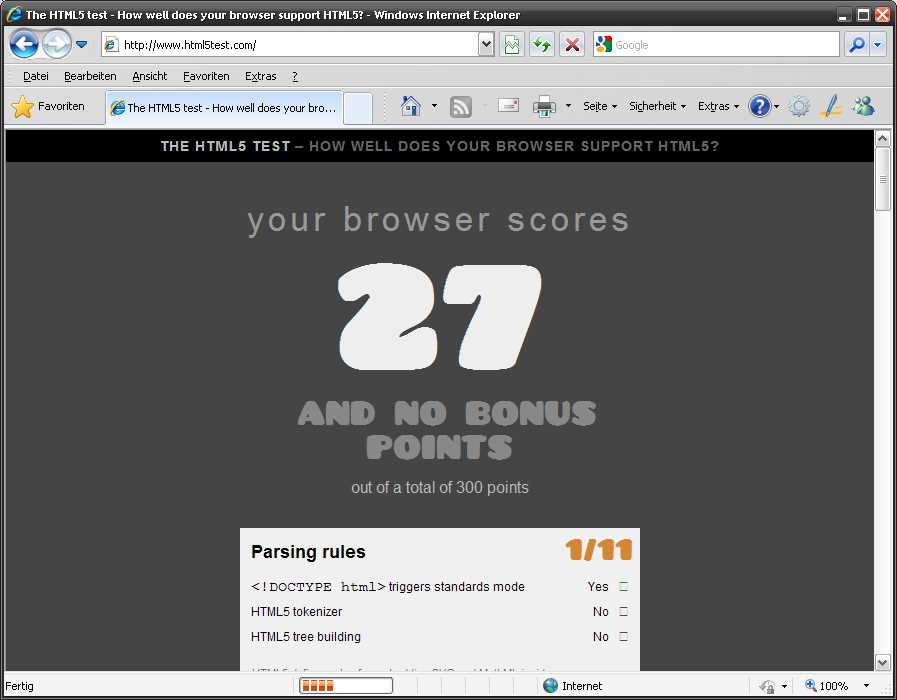
Der Online-Check ist schnell erledigt - html5test.com listet detailliert auf, welche HTML5-Features ein Browser unterstützt und teilt auch eine Gesamtbewertung mit.
Die verschiedenen HTML5-Befehle werden je nach Wichtigkeit mit unterschiedlichen Punkten bewertet. Für Dinge wie HTML5-taugliche Audio-/Videocodecs werden Bonuspunkte vergeben. Die haben allerdings keinen Einfluss auf die Gesamtpunktzahl, da sie bei HTML5 nicht wirklich definiert sind.
Hier die Ergebnisse der aktuell gängigen Browser, nach ihrer Punktzahl aufgelistet:
Chrome 5.0.375.125: 197 Punkte, 7 Bonuspunkte
Safari 5.0.1: 165 Punkte, 0 Bonuspunkte
Opera 10.60: 159 Punkte, 7 Bonuspunkte
Firefox 3.6.8: 139 Punkte, 4 Bonuspunkte
Internet Explorer 8: 27 Punkte, 0 Bonuspunkte
Führend ist momentan also Google's Chrome-Browser mit 197 Punkten, das Schlusslicht bildet der Internet Explorer mit gerade mal 27 Punkten. Wichtig zu wissen: die erreichbare Höchstwertung sind 300 Punkte - und alle aktuellen Browser sind davon noch recht weit entfernt.
Michael Nickles meint: Aktuell besteht noch kein Grund, einen Browser zu verdammen, wenn er bei diesem HTML5-Test schlecht abschneidet. Der Test zeigt halt lediglich, wie weit die Browser-Entwickler bezüglich HTML5 inzwischen sind. Interessant beim Testergebnis ist auf jeden Fall, dass gerade die Browser mit den geringsten Marktanteilen, bei HTML5 am weitesten vorne sind.
